近期有些网友想要了解如何设置div的位置的相关情况,小编通过整理给您分析,根据自身经验分享CSS定位与布局方法解析有关知识。
定位基础概念
在网页布局中, 1、static(默认定位) 元素遵循正常文档流,无法通过 2、relative(相对定位) 元素基于原始位置偏移,但原空间仍被保留。 3、absolute(绝对定位) 元素脱离文档流,相对于最近的非static定位祖先元素定位,若无符合条件,则相对于 4、fixed(固定定位) 元素相对于浏览器窗口固定,常用于导航栏或悬浮按钮。 5、sticky(粘性定位) 结合 通过 若需兼容旧浏览器,可使用绝对定位: 利用 通过媒体查询调整不同屏幕下的布局: 问题1:元素重叠或错位 原因:绝对定位未找到参考父级,或 解决:为父级添加 问题2:移动端布局偏移 原因:视口未设置或固定定位未适配。 解决:添加 问题3:浮动元素导致父级高度塌陷 解决:为父级添加 1、语义化优先 避免滥用 2、性能考量 频繁操作 3、兼容性测试 在实际开发中,布局的灵活性取决于对CSS特性的理解深度,个人更倾向于结合 阅读前请先查看【免责声明】本文来自网络或用户投稿,本站仅供信息存储,若本文侵犯了原著者的合法权益,可联系我们进行处理。 转载请注明出处:https://ynwhw.com/news/1695.htmlposition属性分类
top、left等属性调整位置。 div { position: relative; top: 20px; left: 30px; }。relative和fixed特性,当滚动到阈值时变为固定定位。常用布局技巧
水平垂直居中
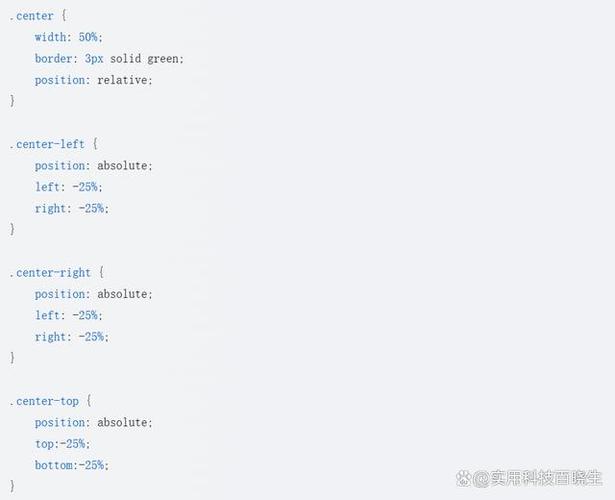
flex布局快速实现:.container { display: flex; justify-content: center; align-items: center; height: 100vh; }div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 多列自适应布局
float或grid实现多列结构。.grid-container { display: grid; grid-template-columns: 1fr 2fr; /* 两列,比例1:2 */ gap: 20px; } 响应式适配
@media (max-width: 768px) { div { width: 100%; margin: 0; } }常见问题与解决方案
z-index未正确设置。position: relative,并通过z-index调整层级。,并测试不同分辨率下的显示效果。overflow: auto或使用clearfix清除浮动。优化建议与个人观点
等语义标签,提升SEO友好度。position属性可能引发重排(Reflow),建议通过transform实现动画效果。sticky定位在低版本浏览器中可能失效,需提供备用方案。flex与grid布局,减少对绝对定位的依赖,从而提升代码可维护性,始终建议通过开发者工具实时调试,观察元素盒模型变化,快速定位问题根源。